المعرفة:قالب مخطط سكة
| This project or template has a transwiki guide to help editors adapt it to a remote wiki when this cannot be done by simply copying the codes of one single template. See المعرفة:قالب مخطط سكة/Transwiki guide for instructions. |
| Maps of this project are known to display improperly in mobile unit due to Wikimedia's mobile view forces extra padding of the table cells. |
- Other such lists need to be integrated into that catalog.
Route diagram templates simplify the writing of Wiki tables and provide a uniform layout for route-map infoboxes, mainly for railway lines but also for other modes of transport such as waterways. Each of these templates carries a row of square icons, of which there are more than 3000, with optional text, to draw a cross-page element of the route diagram. The icons represent features such as railway track ![]() , railway stations
, railway stations ![]() , bridges
, bridges ![]() , rivers
, rivers ![]() , tunnels
, tunnels ![]() , junctions
, junctions ![]() and interchanges
and interchanges ![]() .
.
| استعراض | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
Structure of the map table
The format of the map is not obligatory but some of the syntax requires careful "programming" to avoid ruining the layout of the article which transcludes them. The following sections explain the function and usage of the templates.
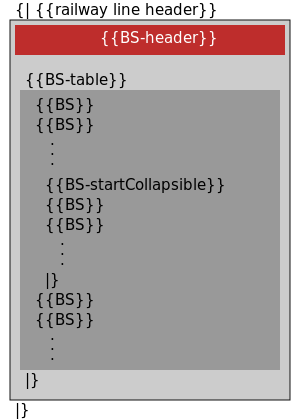
Before the creation of {{BS-map}}, the construction of a stand-alone map required several templates:
- {{Railway line header}}
- {{BS-header}} and
- {{BS-table}},
as shown in the diagram to the right. This format is widely employed by many maps; however, new maps should use only the {{BS-map}} template for ease of editing by others.
Templates
The templates may be considered to be in two classes:
- General templates defining the product as a route map,
- Detailing templates carrying information row by row into the route map.
Standalone map container
- {{BS-map}}
BS-map is the encompassing template for the row templates, which are the arguments of the map= parameter. The BS-map template has other parameters that provide basic information and allow for expansion.
| Parameter names | Function |
|---|---|
| style | Additional CSS syntax which defines the style of the whole box. It is useful when you are transcluding this map box into other infobox, e.g. add "border:0px; width:100%" to remove the border and let it fully stretch inside the infobox. |
| width | Width of the whole box. Can be overridden by style entry. No default value because it will void the tw parameter in the BS# row template which is applied to override the text column width of BS# row collapsible section. |
| title | Title of the map. |
| title-bg | Background color of the title bar to indicate the livery color of the subject. But this is preferable not to be applied as per WP:COLOR and instead use {{colorbox}} or icon image next to the title text. White by default. |
| title-color | Font color of title text. Black by default. |
| navbar | Specify the template name if your map is written in a separated template page, it will include a mini bracketed {{Navbar}} in the title bar. Leave this parameter blank if you directly use this template in the article. |
| collapsible | Allow the box collapsible or not. yes by default, no will void the "expand/collapse" button. |
| collapse | Collapse state of the whole box. yes for collapsing, no by default. |
| legend | Legend page link:
|
| map | BS row templates which comprise the diagram. |
| map# | # represents numbers 2 to 10. Additional map space. By separating maps into different map parameters, the column alignment of the maps will not implicate to each other. This is useful if you are displaying two maps, one uses the ordinary BS# row templates (single-side text columns) and the other one uses BS#-2 (dual-side text columns) which are not compatible to each other. |
| map-title map#-title |
# represents numbers 2 to 10. Optional title header for each map. |
| map-collapsible map#-collapsible |
# represents numbers 2 to 10. Allow the individual map collapsible or not. no by default, yes will call the "expand/collapse" button. You MUST have something written in the map#-title otherwise the map#-collapsible alone is not enough to turn it on. |
| map-collapse map#-collapse |
# represents numbers 2 to 10. Collapse state of the individual map. yes for collapsing, no by default. |
| bg | Background color of the whole digram, including the text column in the row templates. |
| top | Optional note above the map. This is also the good place to include the {{BS-Infobox}} or {{Infobox UK railway}} for lining up image, line length and other informations. |
| bottom | Optional note below the map. Also a good place to include the {{Navbar}} if you do not want to display it in the title bar. |
- See the template documentation for a full explanation of all the parameters.
- If you are creating table from scratch rather than by using templates, the vertical bar
|– which is heavily used in Wiki table syntax – must be replaced by{{!}}. For example,{|is coded as{{{!}}, and|as{{!}}-. Otherwise, the presence of the bar will corrupt the structure of the template and following article content. This is because when processing a template, the bar functions as a parameter separating entries, which overrides other functions. - When a visual separator is desired in text fields, the broken vertical bar (
¦) can be substituted for a vertical bar. This character can be input directly from the keyboard using the sequence Alt+0166, or coded in HTML by¦or¦.
Icon and text row templates
The real meat of designing the map. The number n after the template name BS (German abbreviation of Bahnstrecke for stretch of track) indicate how many horizontal icon grids available. Use these templates with icon images continuously on every new row to construct the map.
BSn row templates
| {{BS}} BS1 bs |
{{BS2}} bs2 |
{{BS3}} bs3 |
… | {{BS9}} bs9 |
The unnamed (sequential) parameters of {{BS}} are listed below. These parameters are lined up in the same order as the output will be displayed.
| {{BS| | Icon ID | | | Dist./Time | | | Text | | | Note 1 | | | Note 2 | }} |
- 1: Icon ID for what icon will be displayed in the icon column. (For no icon to be shown leave blank or use "leer" [German for "empty"]).
- 2: Distance along track or traveling time from the starting point.
- 3: Text, name of station or other feature.
- 4: Note 1 - Written after Text with a leading space in smaller characters.
- 5: Note 2 - Written after Note 1 in the smaller characters but right-aligned. (This case can be used as another Dist./Time case).
- When adding special styling in the text columns, be careful the equals sign = will generate unexpected result because it functions exclusively as part of the named parameter syntax in the template (as text columns apply unnamed parameters). This can be bypassed by replacing the equals sign with
{{=}}as in the case with vertical bar.
| ||||||||||||
| ||||||||||||
| ||||||||||||
- Sometimes applying both main text and note 2 in the same row may cause the whole map to stretch too wide because there is some very long note 2 text in another row regardless whether the main text and note 1 cells of that row are applied or not. This can be fixed by moving the note 2 to note 1. If aligning to right is still highly desired, nest the note 1 text with
<div style{{=}}"float:right"> & </div>
BS row templates with a number shift the unnamed parameter order of text column to make way for extra icon grids sequentially:
| {{BS2| | Icon ID 1 | | | Icon ID 2 | | | Dist./Time | | | Text | | | Note 1 | | | Note 2 | }} |
| {{BS3| | Icon ID 1 | | | Icon ID 2 | | | Icon ID 3 | | | Dist./Time | | | Text | | | Note 1 | | | Note 2 | }} |
etc.
| BSn row templates | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||
All BS row templates have named (designated) parameters, providing advanced functions. Remember to distinguish between the uppercase and lowercase alphabets of the parameter name.
- PX: size of the icon (e.g. PX=50px), 20px high (x20px) by default.
- PX2, PX3, etc.: further definition of the width of the corresponding icon case. The parameter PX works as the global width or the individual width for the 1st icon.
- Beware that PX parameters have no effect on the icons of other rows.
- O1 (Oh one, not zero one), O12, O13, O14, O15: ID of an icon to overlay on the lower icon of the same grid, 5 layers in maximum. The greater number of the parameter indicates the upper layer which is over the smaller. See also overlay section for more about overlaying icons.
- O2, O22, O23, O24, O25: ID of an icon to overlay on the icon of the 2nd icon grid.
- On, On2, On3, On4, On5: ID of an icon to overlay on the icon of the nth icon grid, etc.
- alt1, alt2, alt3, etc.: User-defined alt attribute for the icon image to override the alt text generated by {{BS-alt}}. See also Wikipedia:Alternative text for images.
- L1, L2, L3, etc.: User-defined internal link for the icon image to override the default link to file description page of the icon.
- bg: Use color name or HTML RGB hex code (with prefix #) as background to "highlight" or to emphasize certain sections, transparent by default
- tw: Width of the text column. This is especially required for joining the icons cohesively when the text length in the "normal" BS row template text column is not wide enough to override the BS row collapsible sections.
| |||||||
Collapsible sections
| {{BS-startCollapsible}} bs-sc |
{{BS2-startCollapsible}} bs2-sc |
{{BS3-startCollapsible}} bs3-sc |
… | {{BS8-startCollapsible}} bs8-sc |
| Collapsible section | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||
It is possible to make sections of BSn rows collapsible as if it were in a NavFrame. {{Railway line header}} and the table header template (eg: {{BS-header}}) are used as above. The collapsible section begins with a BSn-startCollapsible row template (lacking the parameters Note 1, Note 2 and tw), then include other "ordinary" BSn row templates which are set to be collapsible in the map, finally a table closing syntax {{!}}} to end the collapsible section.
Parameter definitions are as followed:
| {{BS-startCollapsible| | Icon ID | | | Dist./Time | | | Text | }} |
| {{BS2-startCollapsible| | Icon ID 1 | | | Icon ID 2 | | | Dist./Time | | | Text | }} |
etc.
Apart from the unnamed parameters, named parameters follow almost the same definitions as in basic BS templates. Parameters available include:
- PX, PX2, etc.: define width of icons.
- O1, O12, O13, etc.: allow overlay of icons.
- alt1, alt2, etc.: define alt texts for the icon image.
- L1, L2, etc.: define internal link when the icon is clicked.
- bg, defines background colour of the whole collapsible section (instead of one row)
with the sole exception of tw.
If the map has a combined use of different BS# row templates, the editor should choose the startCollapsible template which provides the same icon grids quantity as the greatest BS# row template used in the map (e.g., use {{BS5-startCollapsible}} when {{BS5}} is the largest row template used in the map).
In the startCollapsible template the color parameter bg colors the background of the entire collapsible section rather than its effect in ordinary BSn row templates which is confined to a single row. This clearly distinguishes between the non-collapsible and expanded collapsible sections.
Start-Collapsible row replacement
| {{BS-replace}} | {{BS2-replace}} | {{BS3-replace}} | … | {{BS5-replace}} |
BS-replace templates are supplementary to the BS-startCollapsible (BS-sc) row template that they replace, or more accurately, overlap over, the original BS-sc row template after expansion. The design aim is to make maps correct, both when collapsed and expanded. Because most maps use قالب:Bsq or قالب:Bsq to indicate the section being collapsed, but these icons might not make sense when expanded. It works simply by placing the BS-replace (child) template under the BS-sc (parent) template to be replaced. The available parameters are same as the BS-sc templates. These templates are experimental and still require testing in various browsers. It might not work properly in IE7 or older browsers because they might shift BS-replace templates incorrectly after expansion.
Since BS-replace does not actually hide its parent BS-sc, if you have changed the background color of the BS-sc template with parameter bg, you should do the same for the child BS-replace template. If you want to hide the text in BS-sc (which is unnecessary in most case), you can use {{pad}} in the text cell of BS-replace and adjust the width that completely cover the text.
BSn-2 row templates
| {{BS-2}} bs1-2 |
{{BS2-2}} bs2-2 |
{{BS3-2}} bs3-2 |
… | {{BS8-2}} bs8-2 |
| BSn-2 row templates | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||
BSn-2 templates place text on both sides of the diagram, without the Distance/Time column, as opposed to the previously-introduced BSn row templates which only has text displayed to the right of the icon column(s). All named parameters of the BSn row templates are also applicable here. These templates should not be used with other "right-Text only" BSn row templates in the same diagram. An example is the demonstration at the top of this project page.
The unnamed parameters are:
| {{BS-2| | Icon ID | | | Left text | | | Right text | | | Left note | | | Right note 1 | | | Right note 2 | }} |
| {{BSn-2| | Icon ID 1 | | | … | | | Icon ID n | | | Left text | | | Right text | | | Left note | | | Right note 1 | | | Right note 2 | }} |
StartCollapsible and replacement templates for BSn-2
| {{BS3-2sc}} | {{BS6-2sc}} |
| {{BS3-2replace}} | {{BS6-2replace}} |
StartCollapsible and its replacement row templates are available for BSn-2 map experimentally. You may create more related template if the existing ones do not suffice. When using these templates, entries for new parameter tw-left (width of left text cell) are required. It should be applied at any conventional BSn-2 template outside of the collapsible section, every startcollapsible and replace (if any) templates with exact same value otherwise the icon cells will be unable to align themselves correctly.
Google Chrome cannot line up the BSn-2sc and BSn-2replace templates correctly. قالب:Bsmap
<pre.raw style="border:0px;overflow:auto;"> {{BS3-2|KBHFa||KBHFa|West Terminal|East Terminal|tw-left=130px|tw=120px}} {{BS3-2sc|STRlf|KBHFa|O2=KINTr|LUECKE|Central Transfer|tw-left=130px|bg=#ddf}} {{BS3-2replace|eKRWgl|exKRW+r|STR|tw-left=130px|bg=#ddf}} {{bs3-2|CPICl|xCPICma|eCPICr|Cross-platform transfer|closed platform}} {{bs3-2|KDSTe|STR|CONTf|Depot||||to countryside}} {{!}}} {{BS-2|KBHFe||South Terminal}}
Lining up BS row templates
Except for {{BS}} and {{BS-2}}, all BS# row templates will join the icons in the same row cohesively, unless separated by an empty or leer entry. To join the icons vertically, just open the same new BS row template and continue. (Example 1)
Editor can also line up different BSn row templates, because their icon column is set to align to center. This is usually done by joining odd number row template by odd number row template, even number row template by even number row template, in order to omit the need of empty entry to stack up grid space. In examples 2 and 3, the only icon of {{BS}} joins the 2nd icon of {{BS3}} vertically; and the 2nd and 3rd icons of {{BS4}} join the 1st and 2nd icons of {{BS2}} respectively.
When joining odd and even number row templates (example 4), specialized icons such as ![]() (
(BS2l) and ![]() (
(BS2c3) (supplementary corner) are required to patch the seam smoothly, see branching icons catalog.
The same rules applies for BSn-2 templates, where the icon columns also align to center. However, mixing BSn and BSn-2 rows should be avoided because it will ruin the layout of the whole map.
Diagrams inside {{Infobox}} templates
If an editor wishes to place an RDT inside an {{Infobox}} instead of having it stand alone, it is recommended that the {{Infobox rdt}} template be used instead of direct transclusion in order to prevent the diagram from "breaking apart". A complete explanation is at Template:Infobox rdt/doc.
Text display templates
There are a number of templates that assist and simplify the display of text in route diagrams.
| Template:Navbar | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
The {{Navbar}} template can be used to place view • talk • edit links in a route diagram that does not automatically insert them (for example, when formatted for use in an {{infobox}}). See Template:Navbar/doc for usage and options.
The |navbar= parameter of {{BS-map}} and the second parameter of {{BS-header}} perform the same function. These should be given the name of the RDT, omitting the Template: prefix.
| Template:BS-map | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
| Template:BS-header | ||||||
|---|---|---|---|---|---|---|
| ||||||
{{Stnlnk}}
| Template:Stnlnk | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||
Stnlnk (shortcut: {{rws}}) expands its parameter to link to the appropriate railway station article, without displaying the text "railway station". It is generally preferred to use the station, unless there is a specific reason to link to the place itself.
{{BScvt}}
This template displays a distance as two lines of text in a text field. The template takes the input (as miles) and calculates the kilometre equivalent.
- Inserting the optional second parameter (any character) reverses the units.
- Decimal values are supported.
- The template automatically adds the units "mi" and "km" after the values.
The text is right-aligned, but can be changed to left- by applying the parameter "align=left".
{{BSsplit}}
| Template:BSsplit | |||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||
BSsplit produced an identical result to the BSkm template, except that there is no dividing line. The template also adjusts the text size so that it will not cause spaces to appear between the rows of icons. The text will inherit the alignment of the parent cell, but can be overridden by applying the parameter "align=left" or "align=right".
{{BSsplit2}}
| Template:BSsplit2 | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||
BSsplit2 is similar to BSsplit, but displays a wikilink applied to the two lines of text. Note that the square brackets ( [[ and ]] ) are not used with this template.
{{BSto}}
| Template:BSto | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||
The BSto template is intended for labeling connecting routes, as the second line is smaller and italicized. It also lacks a separating line. The optional third parameter will right-justify text; if omitted it will default to inherit the original text alignment of the current cell. Any character can be used for the third argument.
- Do not use BSsplit and BSto inside BS collapsible row template due to their table-based design, thus absorbing the whole collapsible section and becoming entirely invisible.
{{RoutemapRoute}}
| Template:RoutemapRoute | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||
The {{RoutemapRoute}} (shortcut: {{rmr}}) template can be used to indicate routes and connecting lines. It places directional arrow(s) and one or two text fields in a map row, optionally enclosed by parentheses. A complete explanation is at Template:RoutemapRoute/doc.
{{RoutemapRouteIcon}}
A single arrowhead can be displayed using the {{RoutemapRouteIcon}} (shortcut: {{rmri}}) template.
{{Rail-interchange}}
| Template:Rail-interchange | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||
The {{Rail-interchange}} (shortcut:{{rint}}) template is used to indicate types of connections. It places the appropriate icon (in some cases with a link) in a map row. Some cities have additional arguments for individual services, and sometimes options for modifying the display. A complete list of icons is at Template:RouteBox/doc.
{{RouteBox}}
| Template:RouteBox | ||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||
The {{RouteBox}} (shortcut:{{rbox}}) template displays a borderless box with colorable wikilinked text, suitable for displaying a route or line name in its own color.
{{BS2text}} {{BS3text}} {{BS4text}} … {{BS9text}}
| Template:BS3text | |||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||
The {{BS#text}} (shortcut:{{BStext}}) template is used to place a centered row of text in the area where icons are normally displayed. In all cases, the last three fields are the same as regular BS# templates, providing for Text, Note 1 and Note 2 (but no Dist./Time column).
{{BS-colspan}}
| Template:BS-colspan | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||
The {{BS-colspan}} template is used to place text across the entire width of the table. All standard formatting can be used.
Example
Basic route diagram template using BSn only
| Eurostar route map | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Times shown are fastest timetabled journey from London St Pancras. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Note: The code here produces the adjoining map. It does not mean to reflect the current situation.
<pre.raw style="border:0px;overflow:auto;"> {{BS-map |title=Eurostar route map |title-color=white |title-bg=#27404E |width=370px |map= {{BS||km|||hour}} {{BS|KBHFa|0|[[St Pancras railway station|St. Pancras International]] [[File:Underground no-text.svg|10px]]||0:00}} {{BS|eHST||[[Stratford International station|Stratford International]] [[File:DLR no-text roundel.svg|10px]]|(opening 2010)}} {{BS|HST|37|[[Ebbsfleet International railway station|Ebbsfleet International]]||0:15}} {{BS3|exCONTr|eABZlg||||[[Fawkham Junction]] {{RoutemapRoute|Licon=L|[[Chatham Main Line]]|enclosed=yes|}}|}} {{BS|HST|90|[[Ashford International railway station|Ashford International]]||0:30}} {{BS|TUNNELa}} {{BS3||tGRENZE||||[[United Kingdom|GB]]-[[France|FR]] border ([[Channel Tunnel]] across [[Strait of Dover]])|bg=#558cd3}} {{BS|TUNNELe}} {{BS|HST||[[Gare de Calais-Fréthun|Calais-Fréthun]]||0:54}} {{BS|BHF||[[Gare de Lille-Europe|Lille-Europe]]||1:20}} {{BS3||KRWgl|KRW+r|||}} {{BS3||STR|GRENZE|||[[France]]-[[Belgium]] border}} {{BS3|KRW+l|KRWgr|KBHFe||[[Brussels-South|Bruxelles Midi/Brussel-Zuid]]||1:51}} {{BS3|KBHFe|KRWgl|KRW+r|492|[[Gare du Nord|Paris Gare du Nord]]||2:15}} {{BS3||STR|KHSTe||[[Marne la Vallée-Chessy railway station|Marne la Vallée-Chessy]]|([[Disneyland Resort Paris|Disneyland]])|2:33}} {{BS3|KRW+l|KRWgr}} {{BS3|KHSTe|STR|||[[Avignon]] Centre||5:40}} {{BS|HST||[[Moûtiers]]|(ski)|6:27}} {{BS|eHST||[[La Plagne|Aime la Plagne]]|(ski, set down only)|6:59}} {{BS|KHSTe||[[Bourg Saint Maurice]]|(ski)|7:17}} |bottom=Times shown are fastest timetabled journey from London St Pancras. }}
Adding collapsible sections
| Eurostar route map | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
<pre.raw style="border:0px;overflow:auto;"> {{BS-map |title={{colorbox|#27404E}} Eurostar route map |width=330px |map= {{BS||hour}} {{BS3|||exKBHFa||[[St Pancras railway station|London St. Pancras]]|(''after 2007–11'')}} {{BS3|||exHST||[[Stratford International station|Stratford International]]}} {{BS3||KBHFa|exWBRÜCKE|0:00|'''[[Waterloo Station|London Waterloo]]'''}} {{BS3-startCollapsible||LUECKE|exLUECKE|2:15|Waterloo to Brussels|bg=#c0c0f0}} {{BS3-replace||STR|exSTR|bg=#c0c0f0}} {{BS3||STR|exHST||[[Dartford International railway station|Ebbsfleet International]]}} {{BS3||eKRWg+l|exKRWr}} {{BS|HST|0:50|[[Ashford International railway station|Ashford International]]}} {{BS|TUNNELa}} {{BS|tGRENZE|||[[Channel Tunnel]] (''0:21 transit'')}} {{BS|TUNNELe}} {{BS|HST|1:15|[[Gare de Calais-Fréthun|Calais-Fréthun]]}} {{BS|BHF|1:40|[[Gare de Lille-Europe|Lille-Europe]]}} {{BS3||KRWgl|KRW+r|||}} {{BS3||STR|GRENZE|||}} {{!}}} {{BS3|KRW+l|KRWgr|KBHFe|2:15|'''[[Bruxelles Gare du Midi / Brussel-Zuid railway station|Brussels Gare du Midi]]'''}} {{BS3|KBHFe|KRWgl|KRW+r|2:35|'''[[Gare du Nord|Paris Gare du Nord]]'''}} {{BS3||STR|KHSTe|2:53|'''[[Marne-la-Vallée – Chessy]]'''|(Disneyland)}} {{BS3|KRW+l|KRWgr||}} {{BS3|KHSTe|STR||6:00|'''[[Avignon]] Centre'''}} {{BS|HST|6:47|[[Moûtiers]]|(ski)}} {{BS|eHST|7:19|[[La Plagne|Aime la Plagne]]|(ski: ''set down only'')}} {{BS|KHSTe|7:37|'''[[Bourg Saint Maurice]]'''|(ski)}} }}
Transcluding map in other infobox
Besides standalone BS-map, row templates can be transcluded in other infobox templates such as {{Infobox rail line}} or {{Infobox public transit}}. The map syntax by BS row templates needs to be written in a separate template page then transcluded in the said infobox, usually requires the help of other templates like {{BS-table3}} and {{Infobox rdt}}. Read the infobox documentation for examples to prepare the map template.
Tips
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||
- If a station has a WP article, link to that, not to the town.
- Avoid overlinkage to a city or railway when its occurrences are close together on the route map.
- For a line which connects to the subject line link its article particularly if there is a connection for passengers.
- For vee stations show the lines as already joined in the station to show the connection or use the CPIC set. The mere showing of a vee station shows that it has not been overlooked.
- At the ends of a line show tracks which go further by a CONTinuation arrow:
 ملف:BSicon ÜWCONT+r.svg
ملف:BSicon ÜWCONT+r.svg ملف:BSicon ÜWCONT+l.svg
ملف:BSicon ÜWCONT+l.svg ملف:BSicon ÜWCONTl.svg
ملف:BSicon ÜWCONTl.svg ملف:BSicon ÜWCONTr.svg.
ملف:BSicon ÜWCONTr.svg.
- For lines branching off as the route runs from its start specify 'To X', in the opposite case (lines which join) 'From X'".
- Template {{RoutemapRoute}} (shortcut: {{rmr}}) is an option to help describing in the text column with arrow icons )



 .
.
- Template {{RoutemapRoute}} (shortcut: {{rmr}}) is an option to help describing in the text column with arrow icons )
- When your map grows too big like this, it is recommended not to transclude such map inside an infobox or table which floats / aligns to left or right, otherwise it would press the main text outside to the narrow space. This problem exaggerates to user who uses small screen resolution. It is a good idea to align the standalone table to center (as explained in BS-map). If the left/right-aligned table is desired, adjust the map width for a minimum of 1024px display width in Monobook or Vector Wiki style. Set the table collapsed by default also helps by applying the parameter collapse=yes in BS-map.
- If an unusual situation requires using a current icon unconventionally, give an explanation either by the text level with the icon or by a note at the top or bottom of the map, separated by an empty row or border line, showing the "misused" icon and its meaning.
Pictograms
| Key to symbols | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Key to railway track and platform alignment | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
A list of the pictograms which are currently available. A separate page lists waterways pictograms. A directory of icons can be found at Wikimedia Commons.
The conventional file name format for image of this project is as follow: BSicon_(pictogram ID).svg. In BSn row templates, editor only needs to type the ID for the desired icon. The name of a pictogram, or ID, is constructed by prefix, ROOT and suffix jointly (e.g. ![]() (
(uSTRlg) forming by u-STR-lg). Prefix and suffix are always lowercase but ROOT is all caps to distinguish from the affixes. All icons contain at least 1 ROOT or combining 2 or more to form some complex icon. Affixes mostly variate the "base" icon in color, directionality, structure, etc and may not apply to simple icons.
Because of the number of projects using these icons, additional codes have been created for special uses, including parallel routes and type changes. A complete index is available at User:AlisonW/Rail Icons for CSS-compatible browsers.
Overlay
If a required icon does not exist it might be produced from 2 to 6 existing icons using the overlay parameter to superimpose one icon over another. Add the overlay parameter in the BSn row template, O1 corresponds to icon grid 1, O2 icon grid 2, etc.; O1, O2, O3 represents the 1st layer and O12, O22, O32 directs to the 2nd layer, etc., 5 overlapping layers in total. The icon of greater-number-overlay parameter will appear over the icon of the smaller-number-overlay parameter and the base icon.
| |||||||
In order to allow the other editors to access the code of the map easier, it is a good practice to line up the overlay parameters right beside the corresponding "base" icon entry. That way we humans do not need to look at the codes back and forth. The following examples A and B give the same result, but example B is recommended for the editors:
| ||||||||||||||||||||
For unknown reason, in Microsoft Internet Explorer 7 or other browsers based on IE7, overlaid icons might shift horizontally to an unintended position (or simply be invisible.) This will happen when changing the browser size or expand/collapse any collapsible section that will change the BS table position or its width. This can be cured temporarily after purging the page. Also hide the collapsible map and then show it again has the same effect, but there are several benefits to purge the page.
Transport hubs
HUB is a set of modules which almost always requires overlaying to describe multiple lines within a large transport hub, usually sharing one station name. The naming rule of these icons is different from ordinary railway icons.
| |||||||||||||||||||||||||
Developer notes
Own icons
In most case the icons available in Wikimedia Commons should be sufficient. However, if you think you need to create an icon of your own, please take note of the following points:
- Check the icon catalog or Commons:category:BSicon and its subcategories to see if such icon already exists.
- Think if the icon you need can be displayed by overlaying two to six existing icons.
- Use SVG file format only. This can be done by using CORELDraw, Inkscape, Adobe Illustrator or an html/xml (text) editor.
- Graphic size is not restricted, but it should be in square shape, usually 500 by 500px (half-width icons rectangular 250 by 500px; double-width icons 1000 by 500px). Keep in mind how the image will look like when resized in the diagram to the default height of 20 pixels.
- The SVG file should not contain any raster graphic and all of its shapes should be done by vector tools.
- Never use copyrighted materials such as creatively designed logo as per our Wikipedia:Non-free content policy. You can check the copyright status in the description page of the image file. You may request for comment if the said logo could be classified as copyright-ineligible due to being solely composed of typeface and/or simple geometry in Wikipedia:Media copyright questions, giving you access to use the logo in the map.
- Follow the colour scheme and naming conventions listed in the catalog of pictograms and {{RDT colors}}.
- Names should be of the form: "BSicon_prefixROOTsuffix.svg"
- where ROOT defines a general function/shape,
- prefix specifies a coloration/style/usage, and
- suffix is a shape modifier
- redirects must be made for files containing diacritics from their dediacriticized name on Commons. For example file:BSicon BRUECKE.svg redirects to file:BSicon BRÜCKE.svg.
- Tompw's Icon Generator may be used to easily create some types of new SVG icons.
- Preview your SVG image by SVG Check. Your SVG image may not look the same in Wikimedia from your SVG application or browser due to different font library and SVG rendering engine.
- Upload files to Wikimedia Commons, add proper copyright statement (preferably {{PD-shape}}) and the category Icons for railway descriptions or one of its sub-categories. The more specific the category the better. If you are uncertain, just apply the general category BSicon and wait for another editor to change it.
- If you are incapable or having trouble creating icon, post your question at Commons:Talk:BSicon/New icons and icon requests.
Test circuit
Not implemented on en: yet
There is a test circuit on German Wikipedia: w:de:Wikipedia Diskussion:Formatvorlage Bahnstrecke/BS Test, where new icons can be safely tested. Please use the template KBSv instead of BS there
Sandbox area
Experimental design can be produced in Wikipedia:Railway line template/sandbox. You can also create your own sandbox under your username so your testing will not be mixed with the other's.
See also
- Canal/Water icons:
- Category:Icons for canal descriptions (on Commons)
- {{Waterways legend}}
- FootPath icons:
- Motorway icons:
- Category:Icons for motorway descriptions/Detailed (on Commons)
- Category:Icons for motorway descriptions/Simple (on Commons)
- Rail icons:
- Optional instrumental template:
- {{infobox rdt}}: help transcluding route map into infobox that doesn't support RDT well
- {{Rdt intro}}: description for route template